ヘッダーモバイルボタンを作る

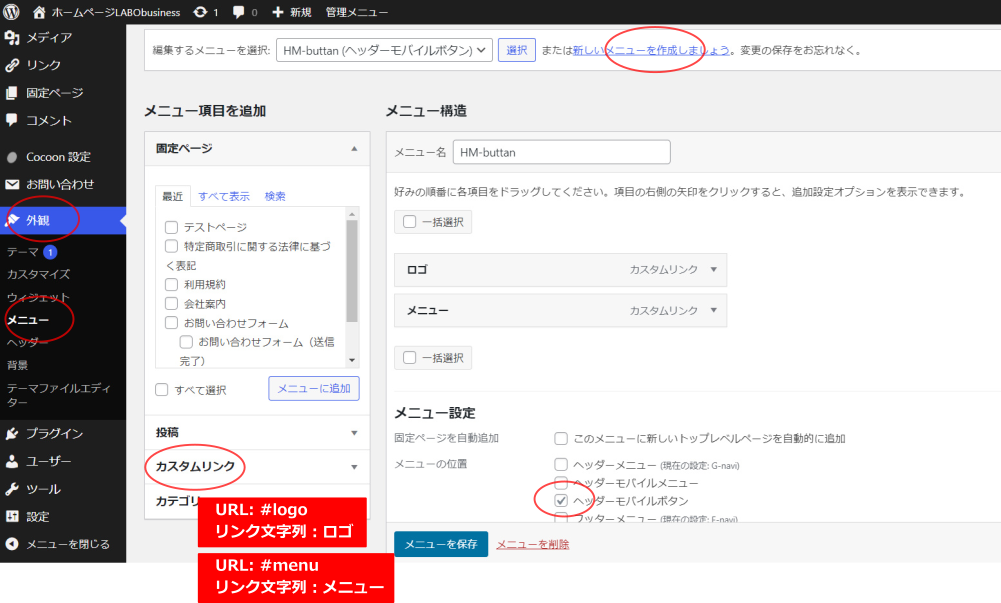
- 「外観」-「メニュー」をクリック
- 「新しいメニューを作成しましょう」から新しいメニューを作成
- 「カスタムリンク」から
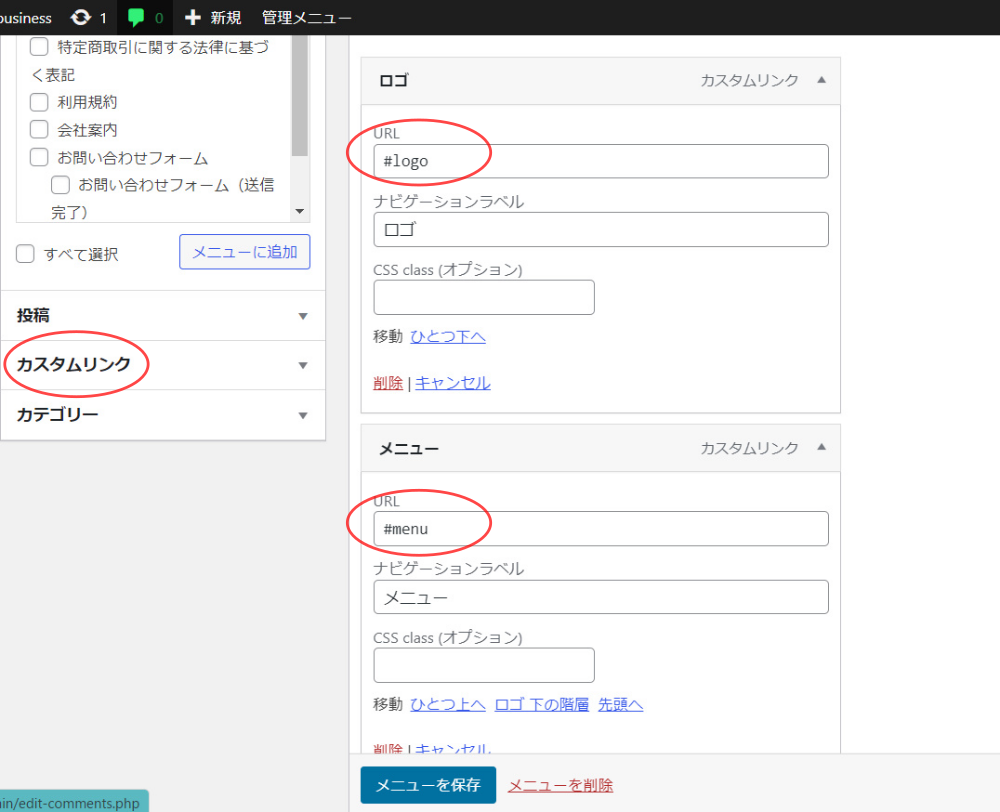
URL:#logo リンク文字列:ロゴ(任意の文字でOK)
URL: #menu リンク文字列:メニュー(任意の文字でOK) - 「メニュー設定」でヘッダーモバイルボタンにチェック
- 「メニューを保存」

「ロゴ」と「メニュー」を開いて、上図の様になっていればOKです。
因みに・・・
#logoはCocoon設定で設定したロゴが表示されます。
#menuはヘッダーメニューが表示されます。
フッターモバイルボタンを作る

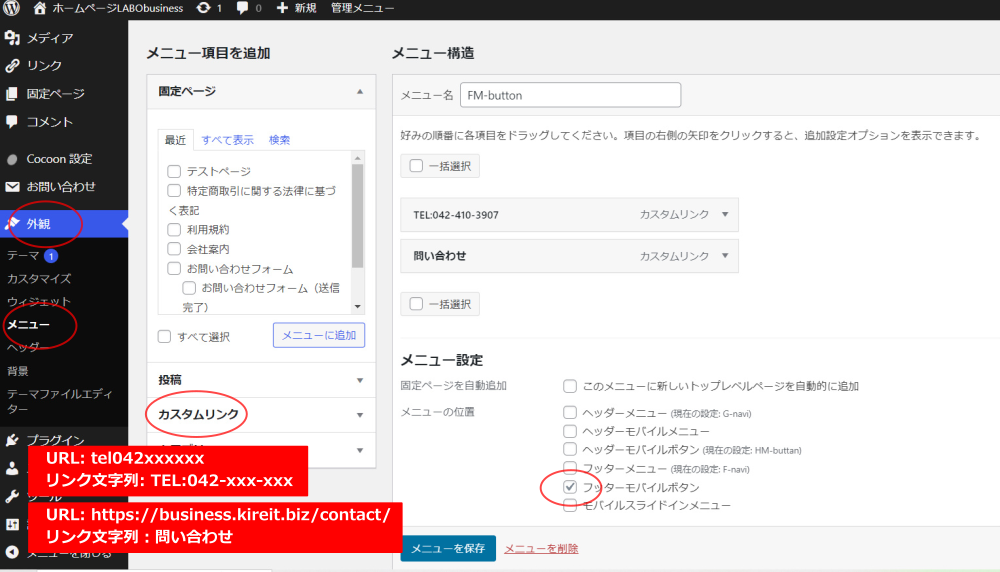
- 「外観」-「メニュー」をクリック
- 「新しいメニューを作成しましょう」から新しいメニューを作成
- 「カスタムリンク」から
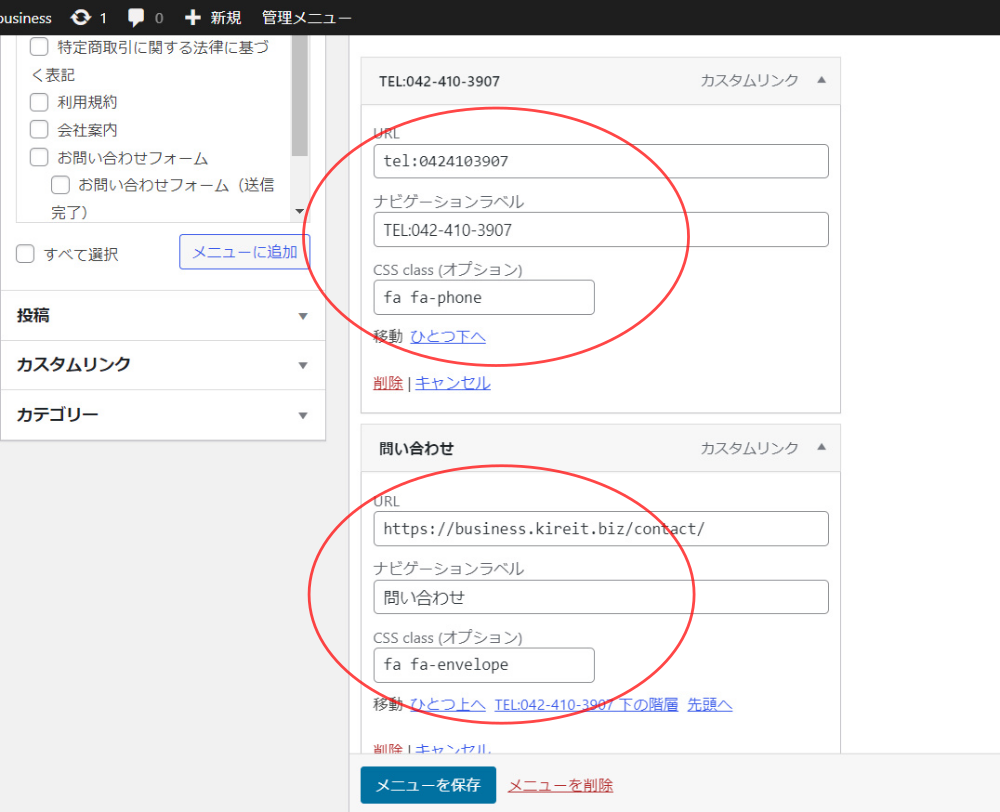
URL:tel042xxxxxx(tel電話番号でリンクが設定されます)
リンク文字列:TEL:042-xxx-xxx(任意の文字でOK)
URL: https://xxxxxxxxxx (リンク先URL)
リンク文字列:問い合わせ(任意の文字でOK) - 「メニュー設定」でフッターモバイルボタンにチェック
- 「メニューを保存」

「TEL」と「問い合わせ」を開いて、CSS class(オプション)を設定しましょう。
CSS class(オプション)は「表示オプション」タブ(ページの右上にあります)から「cssクラス」にチェックすると表示されます。
fa fa-phoneで電話アイコンが表示されます。
fa fa-envelopeでメールアイコンが表示されます。

labo
以上でモバイル用のヘッダー・フッターボタンの設定完了です。
いかがですか上手く出来ましたでしょうか?
ビジネスサイトでのユーザビリティを考えると、問い合わせしやすいボタンは必須ですよね。