ヘッダーを設定しよう
「Cocoon設定」からヘッダーの設定をしていきましょう。
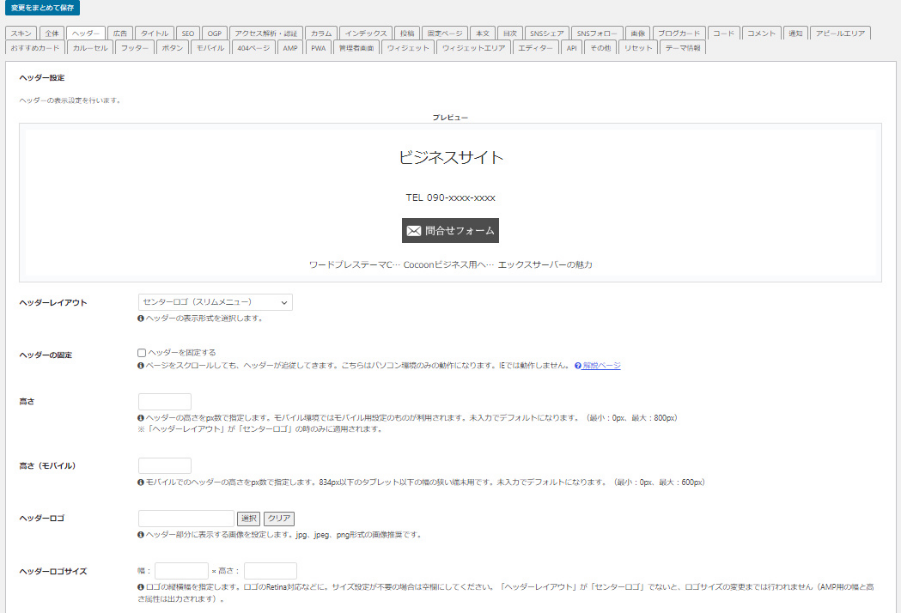
- 「Cocoon設定」の「ヘッダー」タブをクリック
- 「ヘッダーレイアウト」 センターロゴ(スリムメニュー)
- 「ヘッダーロゴ」 メディアファイルからロゴ画像選択
以上でロゴがヘッダー中央に設定されます。


ナビゲーター
まずは「Cocoon設定」で基本的な設定をしてからカスタマイズしていくんですね。
次にヘッダーエリアを3つのエリアに分割し、「ロゴ」と「電話番号」と「問い合わせボタン」を設置します。
function.phpに下記コードを追加します。
注意 編集は子テーマを使いましょう。
//ヘッダー内を3エリアに区分して新たな画像を追加
add_action( 'wp_header_logo_before_open', function() {
echo '<div class="grid-container item-center">';
});
add_action( 'wp_header_logo_after_open', function() {
echo '<div class="logo logo-header logo-image f14em">
<span class="fa fa-phone"> 090-xxxx-xxxx</span>
</div>
<div class="logo logo-header logo-image f12em">
<a href="/contact/"><span class="toi-buttan fa fa-envelope"> お問い合わせ</span></a>
</div>
</div>';
});
labo
高度な設定です。
ロゴのbeforeとafterにコードを書き込むことで、ロゴ、電話番号、問い合わせが挿入されています。
さらにスタイルシート(style.css)に下記コードを追加
/*グリッドエリアの作成*/
.grid-container{display: grid; /*グリッド*/
grid-template-columns: 350px 300px 300px; /*カラム3列*/
grid-gap: 10px; /*グリッドの隙間幅*/
justify-content: center; /*コンテナを中央*/
}
.grid-container div:nth-child(1) {grid-row: 1/2; grid-column: 1/2;}
.grid-container div:nth-child(2) {grid-row: 1/2; grid-column: 2/3;} /*2番目div要素を縦1~2,横2~3で作成*/
.grid-container div:nth-child(3) {grid-row: 1/2; grid-column: 3/4;}
/*グリッドアイテムを中央に配置*/
.item-center {display: grid;
place-items: center;}
/*問い合わせボタン*/
.toi-buttan {border: solid 2px;
border-radius: 5px;
padding: 10px;}

labo
こちらは、3カラム(エリア)を作成し、要素位置を中央、問い合わせボタンをCSSで作成しています。
上記2つのコーディングによって・・・
スタイルシートで3カラム(エリア)を作成し、function.phpでヘッダーへの書き込みをしています。
メインビジュアルを設定しよう
「Cocoon設定」からメインビジュアルを設定していきましょう。
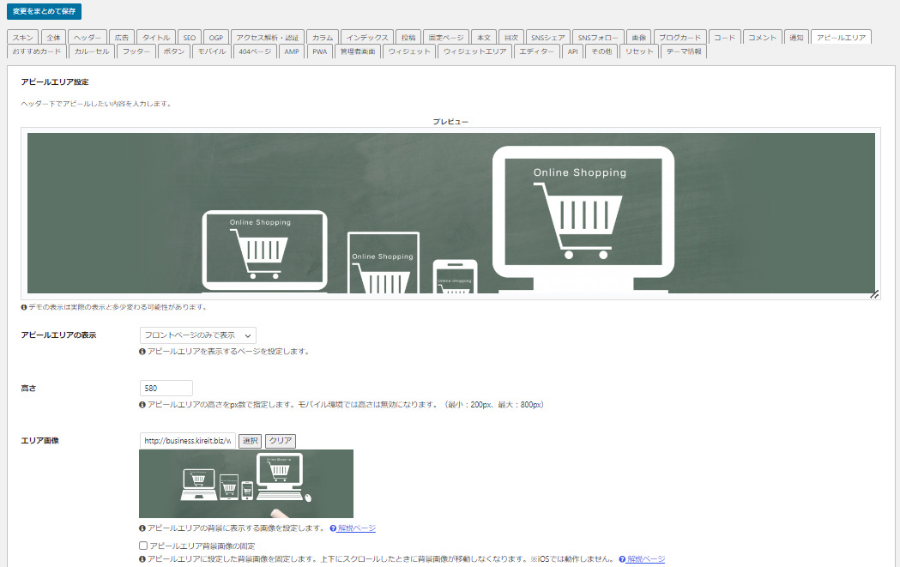
- 「Cocoon設定」の「アピールエリア」タブをクリック
- 「アピールエリアの表示」 フロントページのみ表示
- 「高さ」 580
- 「エリア画像」 メディアファイルから画像選択
以上でメインビジュアルが設定されます。


ナビゲーター
「高さ」については画像にあった高さに調整した方がよさそうですね。