モバイル用のヘッダーとフッターを設定しよう
「Cocoon設定」からモバイルの設定をしていきましょう。
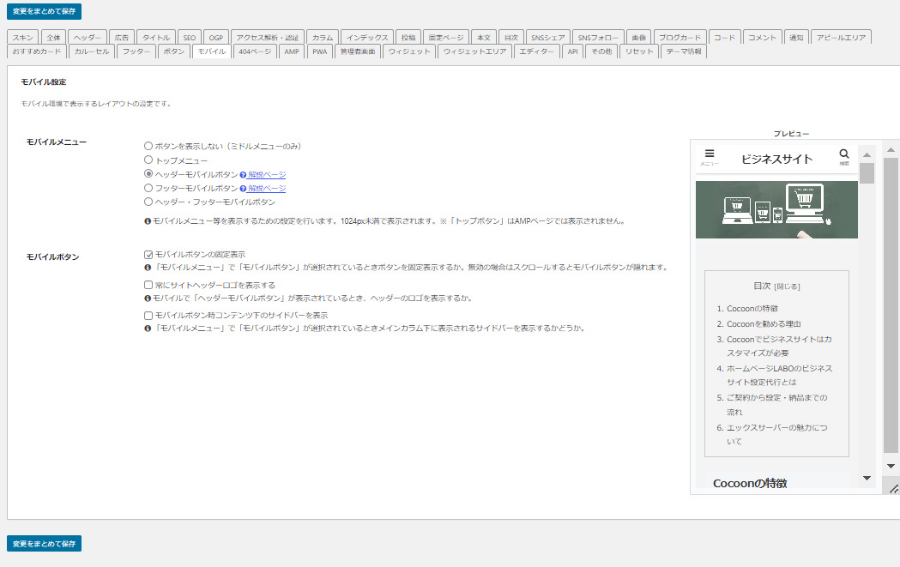
- 「Cocoon設定」の「モバイル」タブをクリック
- 「モバイルメニュー」 ヘッダー・フッターモバイルボタン
- 「モバイルボタン」 モバイルボタンの固定表示

以上でモバイル時のヘッダーとフッターが設定されます。

ナビゲーター
まずは「Cocoon設定」で基本的な設定をしてからカスタマイズしていくんですね。
モバイルの場合はフッターで「電話番号」と「問い合わせ」ボタンが欲しいですよね。
ヘッダーとフッターをカスタマイズしよう
「外観」からヘッダーのカスタマイズをしていきましょう。
- 「外観」-「メニュー」をクリック
- 「新しいメニューを作成しましょう」から新しいメニューを作成
- 「カスタムリンク」から<ロゴ #logo>と<メニュー #menu>を追加
- 「メニュー設定」でヘッダーモバイルボタンにチェック
「メニューを保存」でヘッダーが出来上がります。
同様に「外観」からフッターのカスタマイズをしていきましょう。
- 「外観」-「メニュー」をクリック
- 「新しいメニューを作成しましょう」から新しいメニューを作成
- 「カスタムリンク」から<電話 tel:xxxxxxx>と<問い合わせ url>を追加
- 「メニュー設定」でフッターモバイルボタンにチェック
「メニューを保存」でフッターが出来上がります。

ナビゲーター
「メニュー」の作成はこちらを参考ししてください。
ヘッダー・フッターボタンの作り方の詳細について解説してます。
モバイル用のメインビジュアルを設定しよう
パソコン用のメインビジュアルからモバイル用の縦長サイズの画像に変更したい。
その場合はスタイルシート(style.css)に下記コードを追加します。
注意 モバイル用画像はメディアファイルにアップロードが必要です。
@media screen and (max-width: 480px){
/*メイン(アピール)画像の変更*/
.appeal {background-image: url(/wp-content/uploads/2024/01/main-mobi.png);}
#appeal {height: 130vw!important;}
}以上でモバイル時のメインビジュアルが設定されます。

labo
モバイル画像の分岐は、840pxまたは480pxで試してください。
さらにアピールエリアの高さも調整してください。